Case Study Designing a centralized rating platform
ContextBefore stepping into the role of Head of Product at Spiel between August 2023 and November 2023, I worked as a UI/UX intern from June 2023 to August 2023. During this time, my main focus was revamping the initial interface designs to create a new version for the beta launch. The beta phase involved real users testing the product and sharing their feedback.
Moving from the UI/UX internship to the Head of Product position, I spent considerable time analyzing the feedback gathered from users who engaged with the beta designs. This analysis was crucial for refining and enhancing the design in preparation for the final version's launch. Consequently, this case study aims to showcase the changes I implemented from the beta designs to the final versions, highlighting the improvements based on user feedback and testing.
To review the work I undertook with Spiel over the summer and observe the changes made from the original to the beta version, you can access my summer case study here
TimeAugust - November 2023
Tools Figma, Figjam, Google forms
What is Spiel?
Spiel is a unique interactive and social review application that combines the functionalities of multiple review apps (e.g. Yelp, Goodreads, Letterbox, etc) into a centralized platform for friends to share their best recommendations.
Why is the Redesign Important?
While the beta version was an improvement over the original designs of Spiel, we encountered several issues upon gathering feedback from users and considering their opinions about the app. The primary issue was that the beta design resembled a social media app too closely, which wasn't ideal considering our target audience comprised friends. Realizing this discrepancy, we decided to pivot the app's focus to serve solely as a tool for friends to share recommendations and posts. To achieve this shift in direction, I had to redesign our beta version accordingly.
Additionally, the app had usability issues that hindered users from completing actions such as saving an item to a list or rating it. Therefore, I had to address these minor issues to enhance the overall user experience.
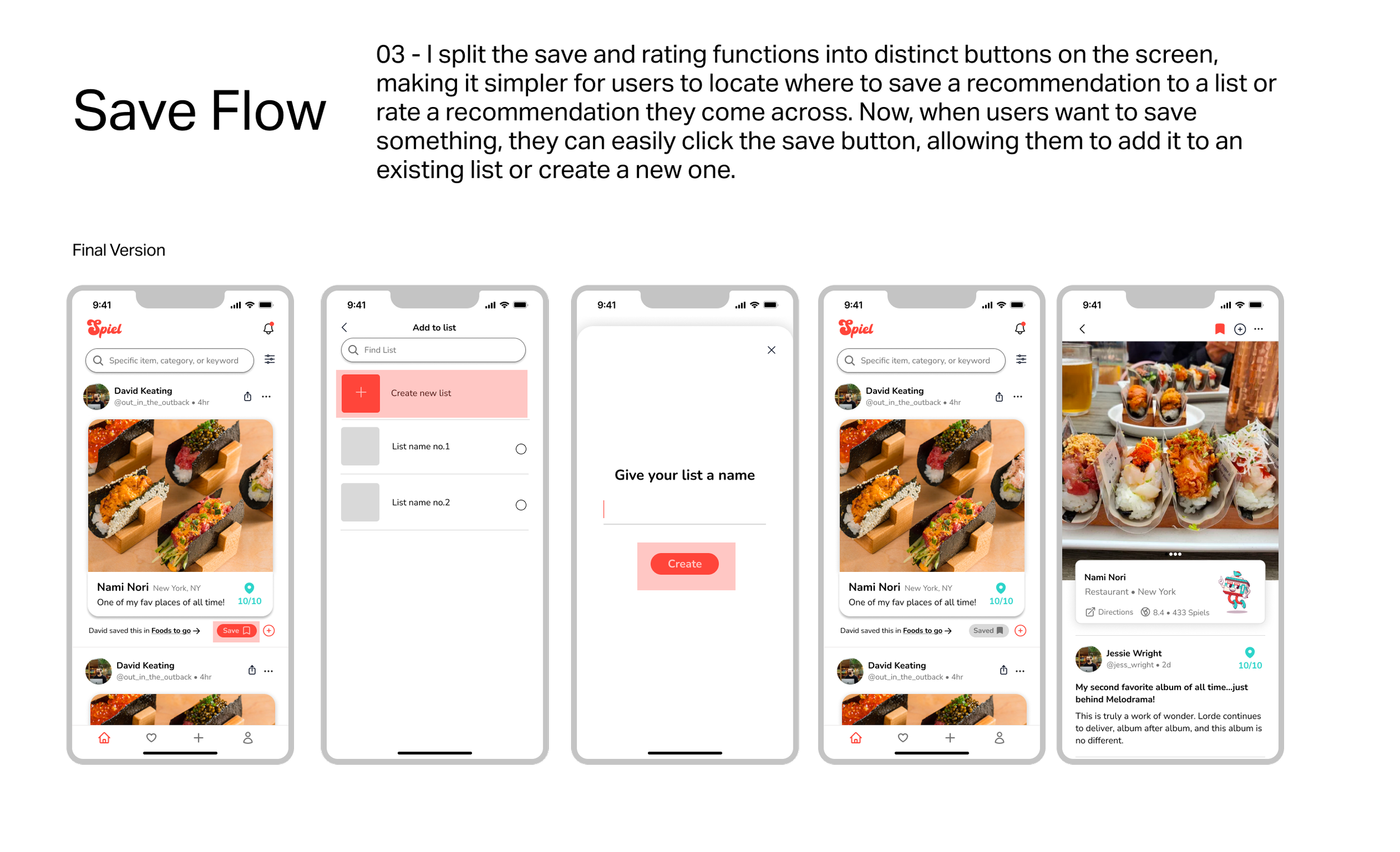
Below are highlights of the changes in design flows I made.